
Combining Web Design with Original Art
The Box Model
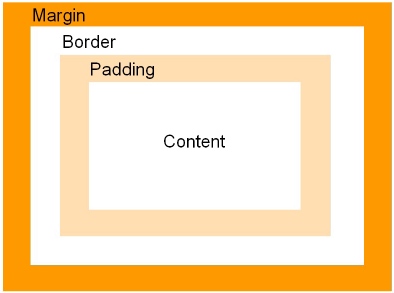
CSS boxes replace HTML tables. Within the content part of the CSS box will be HTML elements. Around this, Padding can placed to create space between the content and the border. Outside the border, the Margins set the distance from the adjacent elements. See the following diagram:

Add some Padding
Each of the 4 padding sizes can be set individually. In CSS syntax, the order is top, right, bottom, left. This is the same order for padding, margins, and borders. We will now set the padding for the header of our web page. Copy and paste the following to your tutorial.css, replacing the previous code, then click Save. Refresh your browser.
body { background-color: #ffffff; } #header { background-color: #f7dbaa; padding: 50px 0px 10px 40px; width:80%; } h1{ font-family: verdana, garamond, arial; font-size: 2em; color:#1c146b; } |
What has changed? First, have a look at the Example
- The background colour of the body has been set to white (code #ffffff).
- A Header div has been created (#header) and been given a width of 80% of the available space.
- Compare the different padding sizes around the Heading and remember the top, right, bottom, left order.
- The Heading has been given a magnolia-coloured background (#f7dbaa) and a dark blue font (#1c146b).
- The Heading size has used an 'em' value to enhance accessibility of the web page.
Add a Border
Now let us add a border to the Header. The CSS requires a border thickness, style and colour. See the red text below and add it to your tutorial.css, then Save again and refresh your browser to see the change.
body { background-color: #ffffff; } #header { background-color: #f7dbaa; border:4px solid #ffb777; padding: 50px 0px 10px 40px; width:80%; } h1{ font-family: verdana, garamond, arial; font-size: 2em; color:#1c146b; } |
What has changed? Have a look at the Example.
- The Header box has an orangey coloured, solid border that is 4 pixels wide.
Summary of CSS Tips so far
Save your style sheet(s) using the .css file extension.
Use small letters throughout your CSS code
Keep it simple and use a common structure throughout the CSS
Refresh your browser to see the changes that you have made.
US English spelling throughout.